Here is my final product after assembly!
Derek's Fire Dice Tower

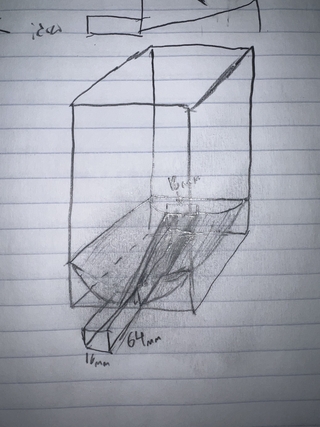
When I sketched my initial draft, I aimed for a design where all the dice would collect in a tray that could be used to reposition them for another roll. I wanted to create a system that eliminated the need for users to manually retrieve the dice from the base of the tower and reset them at the top, as this seemed to defeat the purpose of a dice tower. If the goal is to streamline the dice-rolling process with a device, it makes sense to completely eliminate the need for the user to handle the dice. There are some flaws with this design that I quickly realized after cutting the default box that we made in class. These have to do with the curved design of the funnel system, which can’t be achieved easily given the manufacturing process and materials. I realized that it would be just as effective to have a tray that occupies the entire bottom of the tower so it catches all dice, without having to put them in a single file orientation.
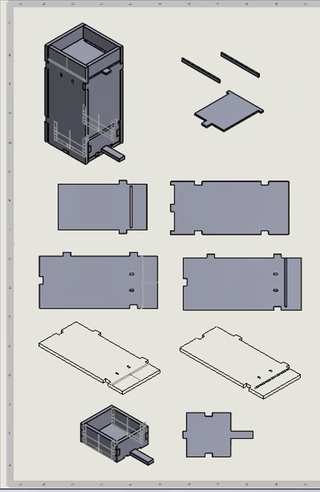
To start I wanted to finalize the dimensions for the bottom tray because these would decide the dimensions of the entire tower. So once creating the tray in Solidworks I laser cut the tray to ensure that the kerf that I used allowed for tight fits. Once this was confirmed, I began creating the tower.

After determining the dimensions of the bottom tray, I moved on to designing the tower. I added 0.25 inches to the base dimensions of the tray for the thickness of the material, except at the front where I wanted it flush with the box. This design choice ensured only a minimal gap on the side of the tray, guaranteeing that dice would consistently land inside it. I also decided to add two obstructions to change the orientation of the dice while falling in the tower. During the CAD process, I realized the necessity of a slider for the upper part of the tower to manage the dice drop, as there would no longer be a bottom tray to catch them. This aspect of the design proved challenging.
I envisioned a rail system that allowed a piece to slide back and forth but struggled to devise a solution feasible with a laser cutter. The breakthrough came when I realized I could create an indented rail in the wood by repeatedly running the engraver over the same area. This technique allowed me to construct the sliding mechanism effectively.
The next step involved designing a divider that could slide smoothly without detaching completely. I designed the divider to match the width of the slot it would emerge from at the front of the tower, incorporating notches on the opposite side. These notches would travel along the rails and halt the divider once they made contact with the front of the tower, ensuring controlled movement and functionality.

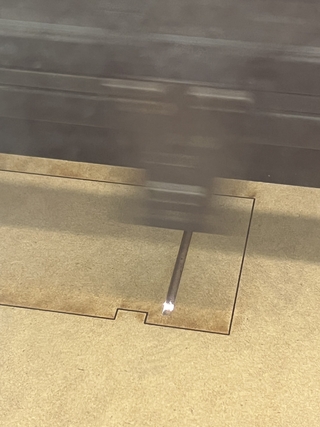
This image shows the second engraving run for the rail on the left side of the tower.

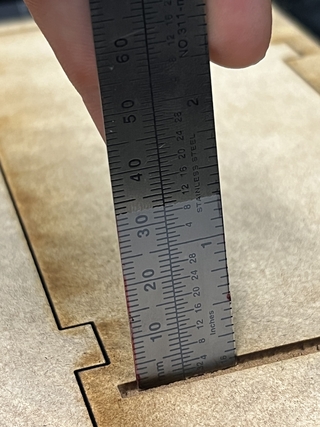
I was initially under the assumption that each engraving was 0.01 in and so therefore I would need to run the engraving 10 times to get the desired 0.1in needed for the rail. I realized that the engraving wasn’t the same each time so I decided to just measure manually to ensure that the resulting pieces would fit with my slider design.

This is an image from the 7th and final engraving run, which accomplished the desired 0.1in rail. This process was repeated for the other side.



